最近ではさまざまな分野でAIが活用されていますが、Web業界でもPhotoshopがAIでいろんなことができるようになって話題になっています。Photoshopなら「さすが!」となるところですが、今回はそのような専門的な画像ソフトではなく、画像ファイルをドラッグするだけで被写体を認識して切り抜いてくれるというオンラインツール「remove.bg」を使ってみました!
目次
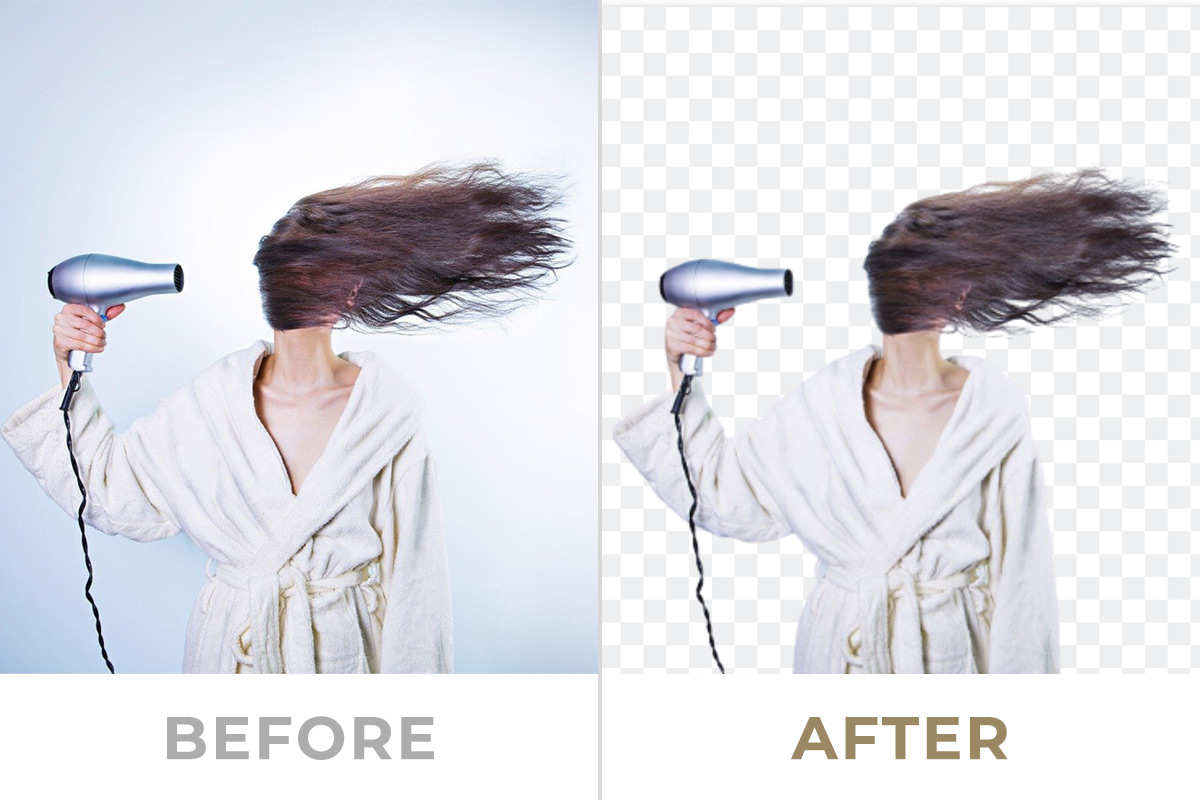
人物写真でトライ!

さっそく切り抜いてみました!
結構きれいじゃないですか。背景がグラデーションでありながら、髪の毛のすきまも切り抜くことができていますね。
私がWebデザイナーになりたての頃はPhotoshop7.0を使って、ペンツールでちまちまコツコツとパスを作って切り抜いたものです。今はもうそんな苦労はしなくてよいのです!!
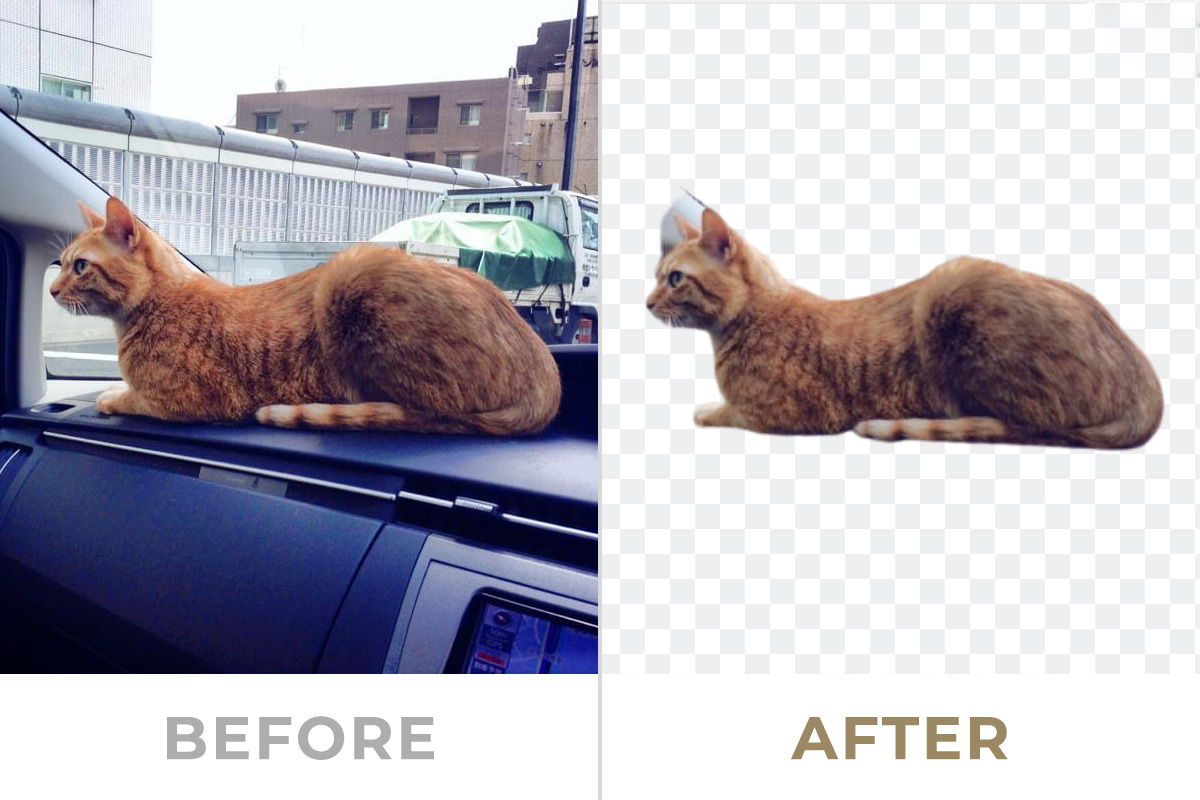
じゃあ動物はどうだ!?

ムムッ?!これは…
ネコちゃんの耳あたりに、ちょびっと背景が残ってしまっていましたね。うーん。非常に惜しい!
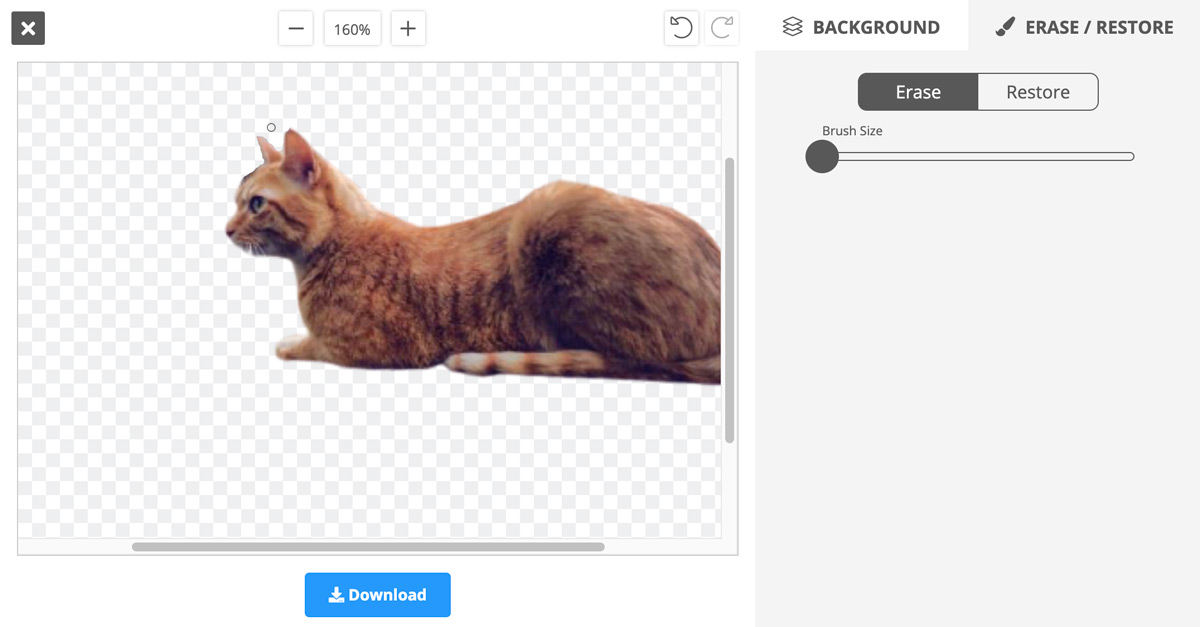
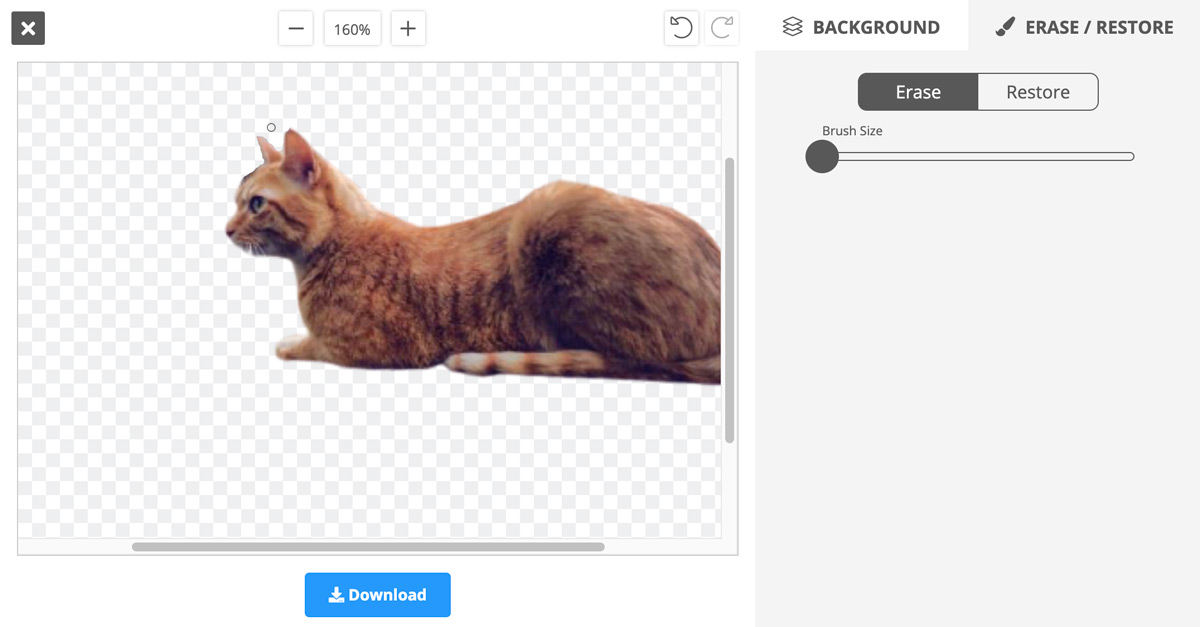
でも、その場で手直しが可能!

切り抜き後に出てくるボタンから修正が可能です。
画像を拡大したり、カーソルのサイズを変更したりして、自動でうまくいかなかったところを手動で修正できます。これならわざわざ他のツールを立ち上げなくても良さそうですね。
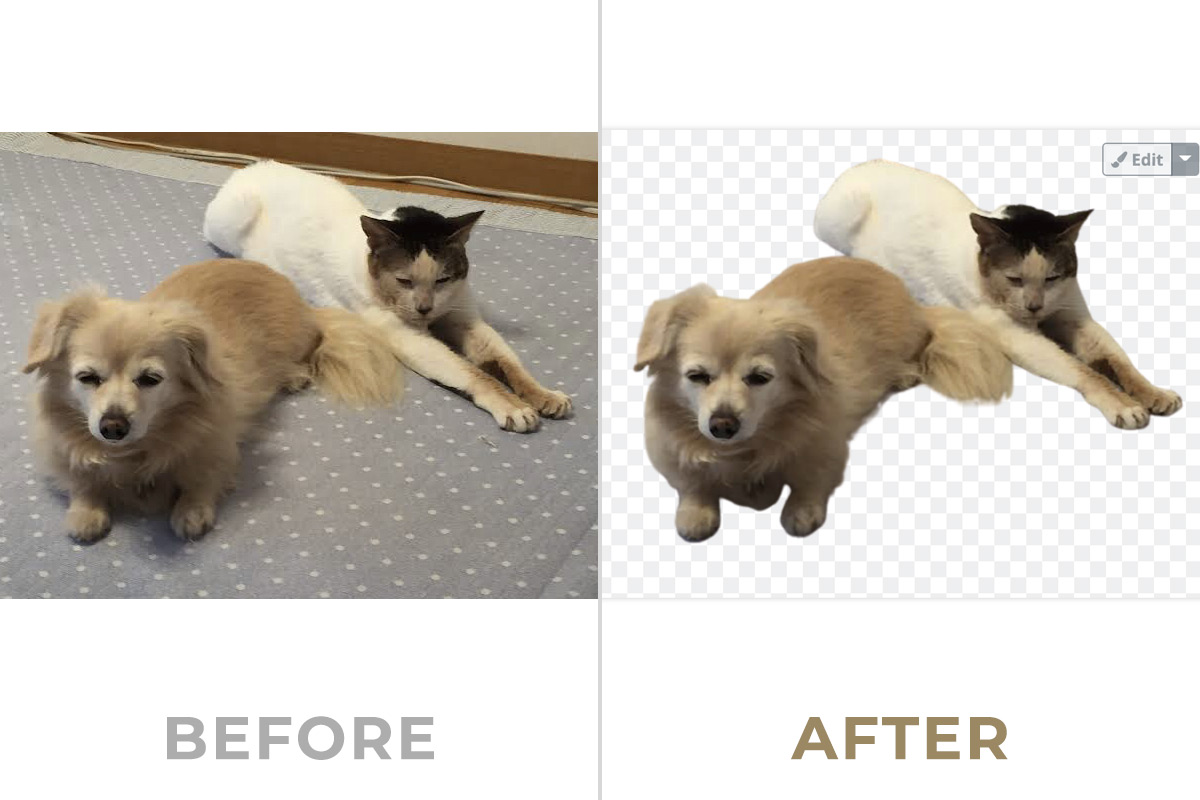
被写体が2つある場合はどうなる?!

あ、被写体2つでも切り抜けましたね。すごい!
毛の細かいところや、左のワンちゃんのお腹あたりは、影がかかっているしAIの判定もなかなか難しいところかもしれないですね〜。でも背景が複雑でも自動でここまでできるようになったことに、以前の苦労を思えば、感動すら覚えます…!
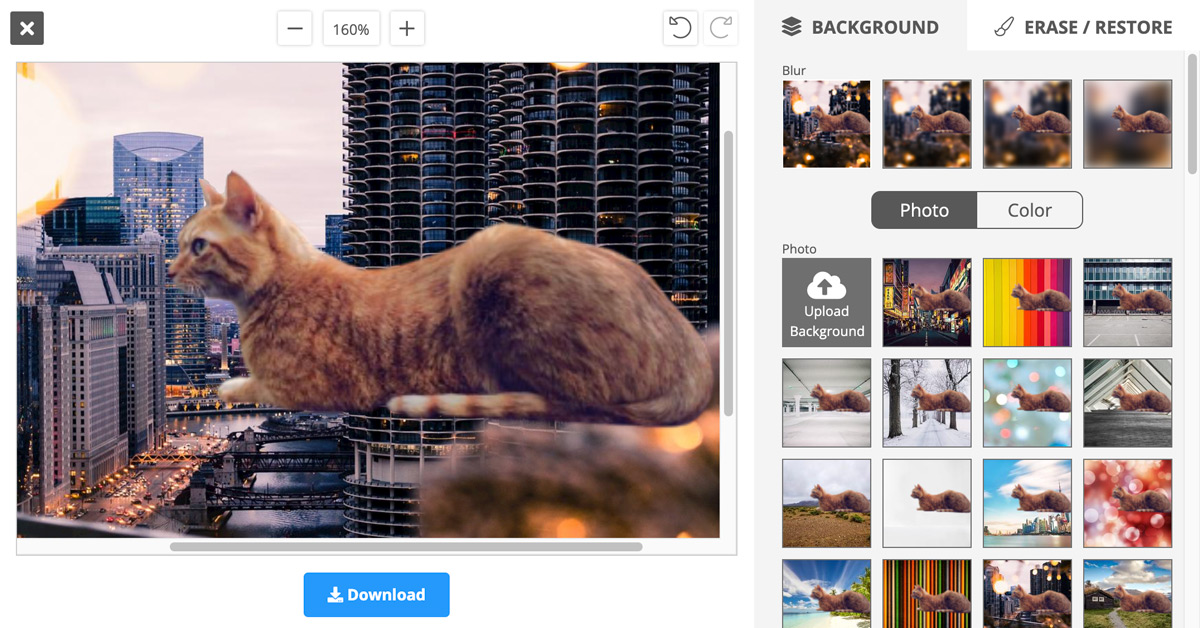
切り抜き後の簡単な合成も可能!

『都会のど真ん中に巨大ネコ襲来…?!』
みたいな感じで、切り抜いた後は、あらかじめ入ってる画像や好きなカラー背景で簡単な合成もできちゃいます。背景に好きな画像をアップロードすることも可能なようです!オンラインだけでここまでやってくれるなんて…本当にありがたい世の中になりましたね。技術は人を救います!
注意:書き出しに制限あり

高解像度のままダウンロードしたい場合は有料になるようです。継続的に使用したい方はサブスクリプション、その都度使いたい方は従量課金もできるようです。従量課金でも画像1枚あたり200円ちょっとなので、時間のない時には頼れそうですね。無料の書き出しでダウンロードすると小っちゃめな画像(最大0.25メガピクセル)になって出てきます。ブログのちょっとした挿絵や、SNSのアイコンに使うくらいだったら無料でも十分いけると思います。
おまけ
Photoshopで使えるプラグインもある
やっぱりPhotoshopを使って爆速に作業したいという方に、Photoshop用のプラグインがあります。ダウンロードは無料ですがAPIキーとサインアップが必須のようです。効率的に作業を進めたい方に、いかがでしょうか。
技術は日進月歩ですね〜。開発してくれた方に感謝をしながら、便利なツールをどんどん使いこなしていきましょう!
