Font Awesome 6がリリースされたのが2022年2月だそうです。結構前ですね〜(汗)いまさらですがバージョン6でどこが変わったのか改めてFont AwesomeのDocumentsを見てみました。
私たちがよく利用する方法としては、CSSの疑似要素でアイコン表示をしますので主にその周辺を備忘録として。
目次
fontプロパティを使った記述方法
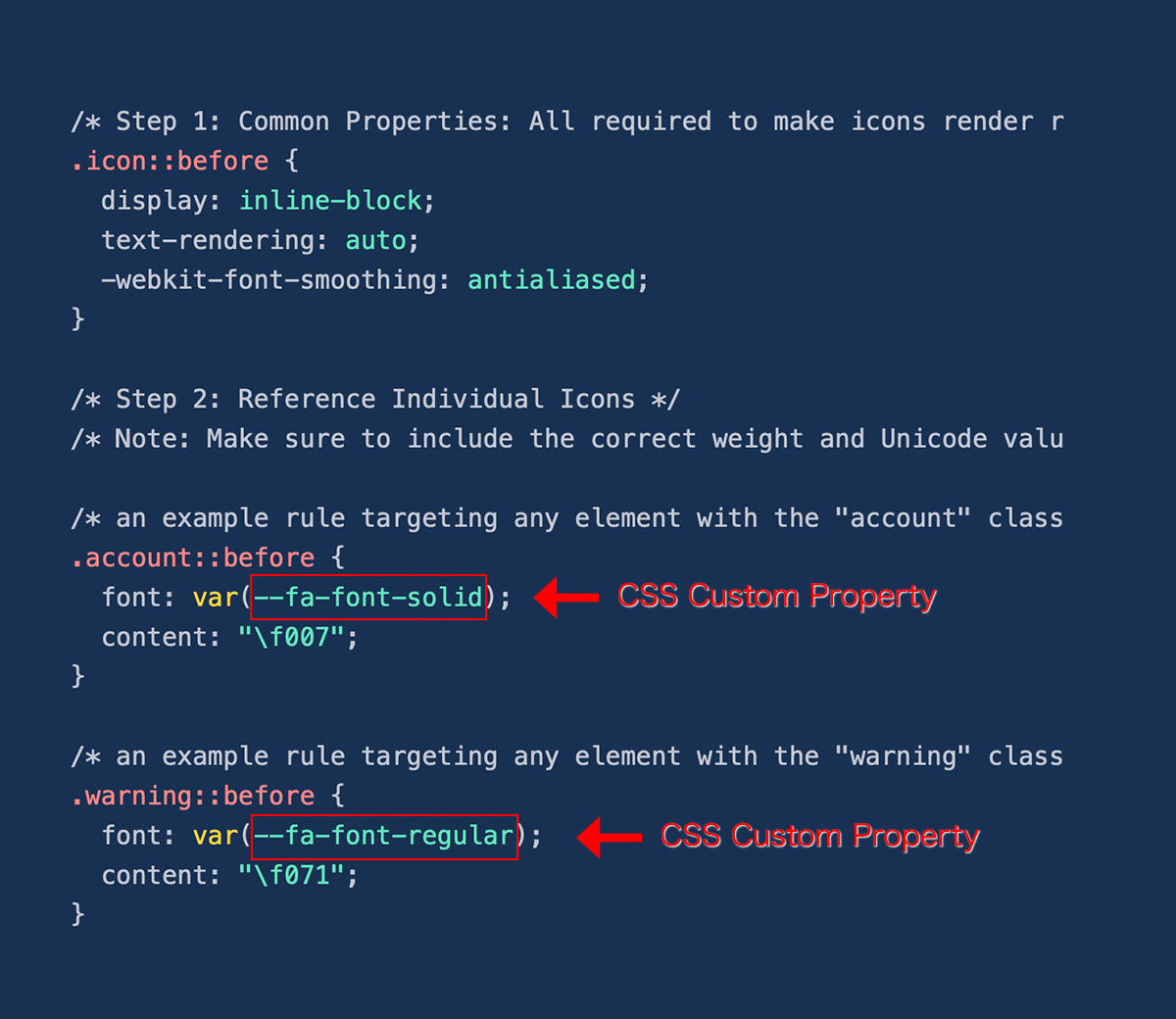
バージョン6では、CSS擬似要素でアイコンを参照する時にに、CSS Custom Propertyをセットする方法に変わったようです。
2. Reference Individual Icons
There are a few important items to include when referencing any individual icon:
- Set the pseudo-element to match either the ::before or ::after you used in the previous common set up step.
- Set the font CSS property to the correct CSS custom property (see family table below). But note that Duotones need special treatment.
- Set the content to the Unicode value of one of our icons.
CSS Custom Propertyとは?
--fa-font-solid --fa-font-regular --fa-font-brandsこれがCSS Custom Propertyで、fontプロパティに var(--fa-font-solid); var(--fa-font-regular);こんな風に書いてね・・・ってことみたいです。

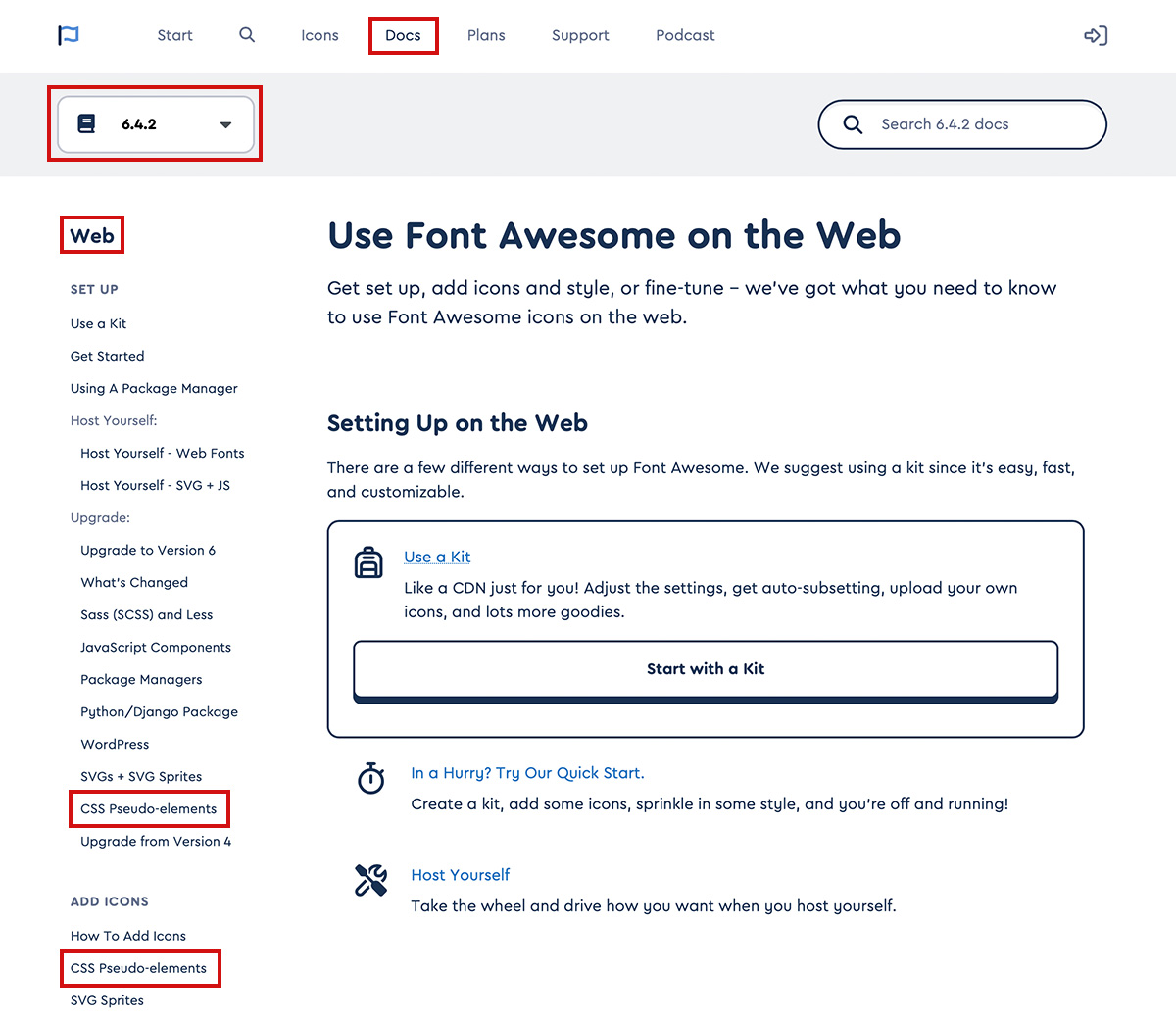
CSS疑似要素の変更点ドキュメント
CSS疑似要素について変更点は、Font Awesomeサイトの以下ページで詳細が記されています。
https://fontawesome.com/docs/web/setup/upgrade/pseudo-elements
https://fontawesome.com/docs/web/add-icons/pseudo-elements

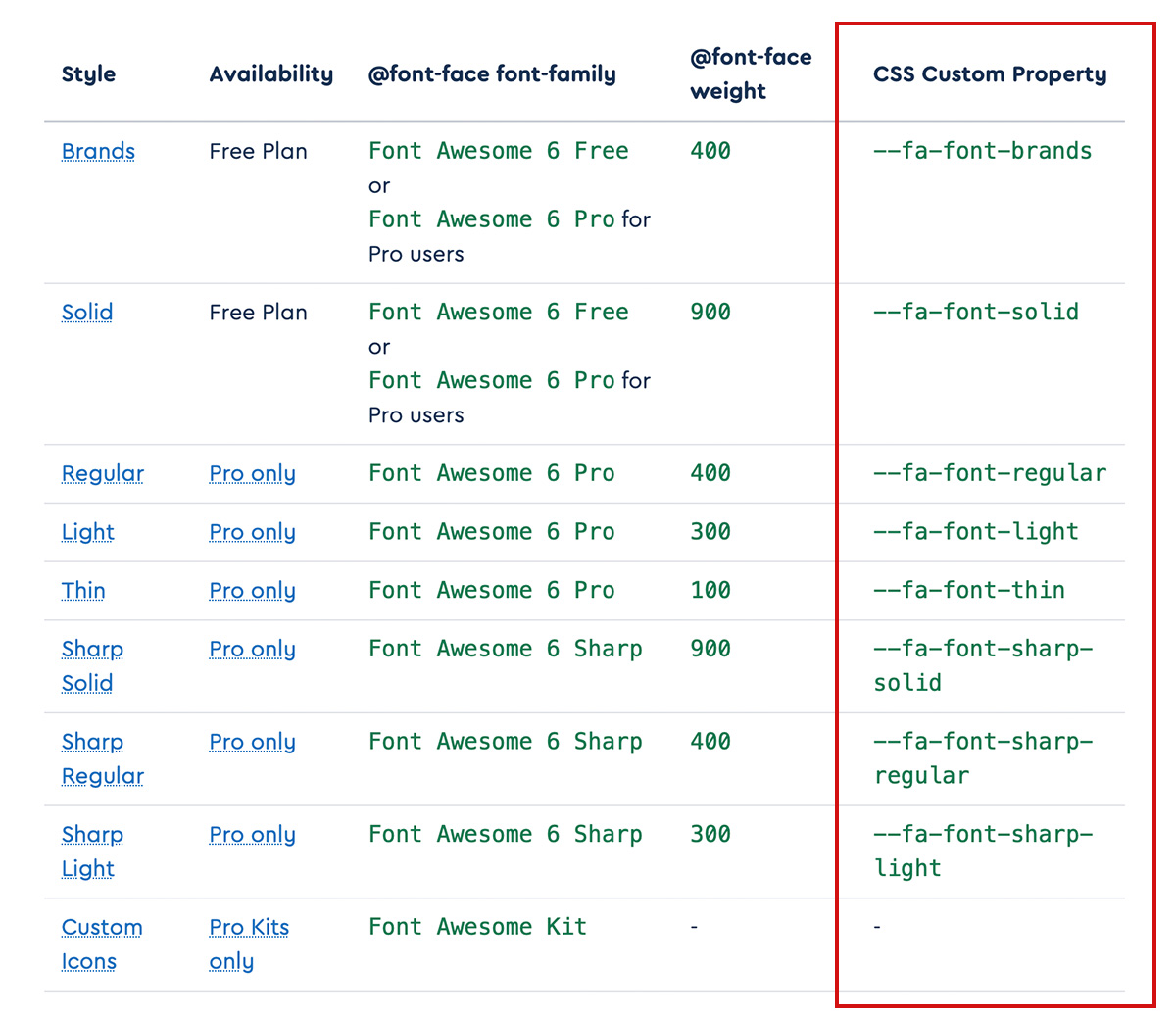
上記画像はFont Awesomeから引用のスタイル・プラン等の早見表(※2023年9月時点)です。CSS Custom Propertyが明記されているので便利に使えそうです。バージョン5ではfont-weightの記載が必要でしたがバージョン6ではなくても表示されるようです。
クラス名(Prefix)が変わった
バージョン6になってクラス名(Prefix)が変わりスタイルが分かり易くなりました。クラス名(Prefix)やCSS Custom Propertyにもスタイルを明示する文字列が入っており、これなら一目瞭然ですね!
| スタイル | クラス名(Prefix) | CSS Custom Property (fontプロパティ) |
|---|---|---|
| Solid | fa-solid | font: var(--fa-font-solid); |
| Regular | fa-regular | font: var(--fa-font-regular); |
| Brands | fa-brands | font: var(--fa-font-brands); |
Freeで利用できるスタイルは、の3つ。はPro(有料版)となります。Freeの無料版で十分です!はい!
すべてFreeではなく中にはProのアイコンもあるようです。使いたいアイコンがSolidのProだった・・・とか、RegularのProだった・・・という場合には無料では使えないことになります。
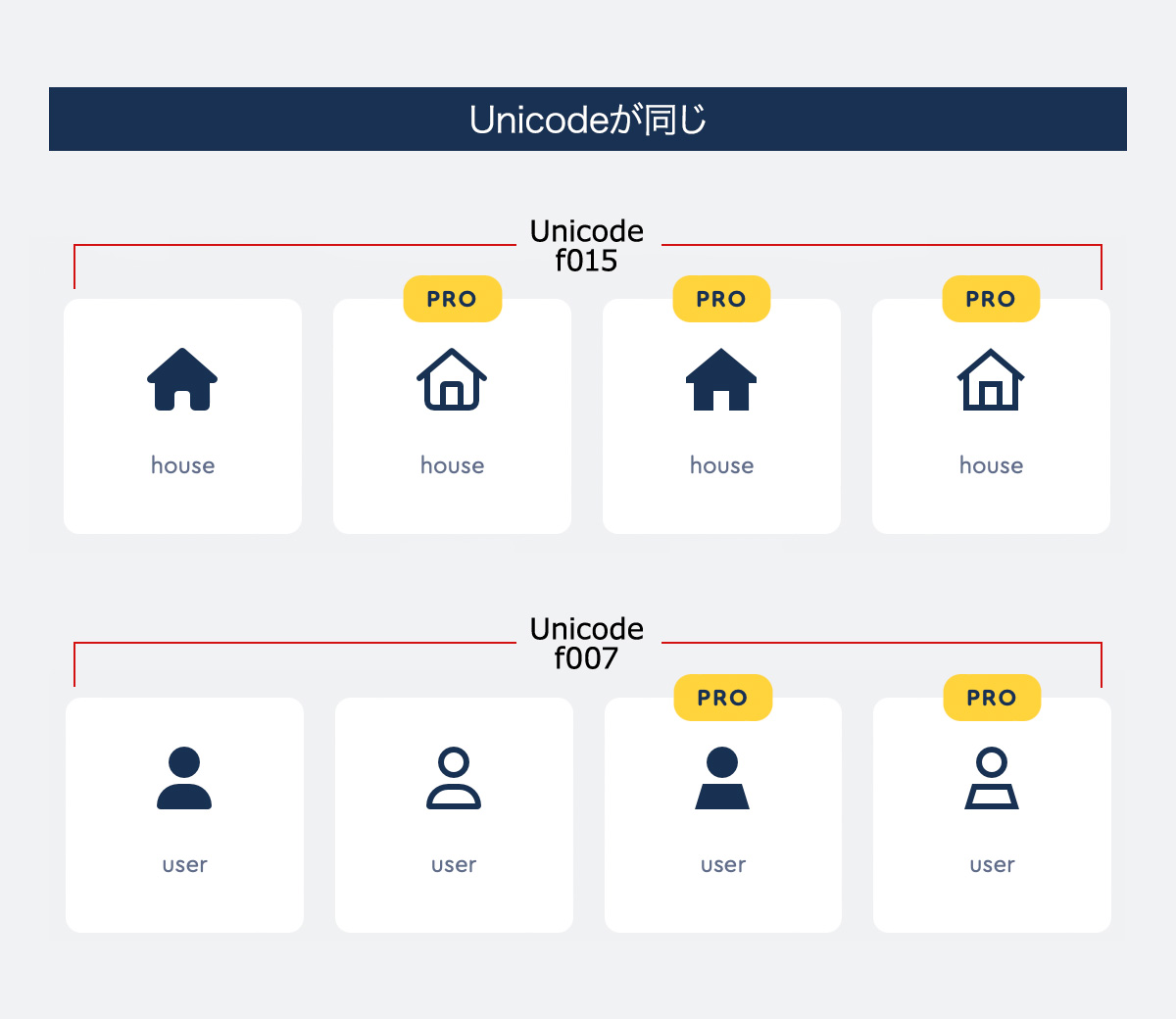
同じUnicodeのアイコンはどうやって識別しているのか?
同じUnicodeでFreeとProに登録されているものがありますが、CSS擬似要素でアイコン表示する時に、CSS Custom Propertyを記述することでスタイルやプランを識別し、FreeアイコンなのかProアイコンなのか表示を分けています。

例えば、上記画像のhouseというアイコンは4つ共にです。左から2つ目のアイコンはRegularスタイルなので、
font: var(--fa-font-regular);と記述しますが、Proのアイコンなので表示されません。
(※実はMacSafariではSolidスタイルのアイコンが表示されてしまいます。これはSafariがおかしいのではないかと思いますが表示されず不格好になるよりは下位スタイルを表示してくれて親切だとも思います。笑)
同じRegularスタイルでものuserアイコンはFreeなので
font: var(--fa-font-regular);の記述で表示されます。よく考えられた仕組みになっています。
新しいCSS疑似要素の設定
fontプロパティは、使いたいアイコンのスタイルによって記述内容(CSS Custom Property)が変わります。Font Awesomeのアイコンページに表示されているのクラス名を見れば分かりますね。
CDNを読み込んだ上で、Free(無料版)を利用する前提です。
|
0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
##CDN読込み <link rel="stylesheet" href="https://use.fontawesome.com/releases/v6.4.2/css/all.css"> ##CSS #Solidスタイルのアイコン .content01 a::before{ font: var(--fa-font-solid); content: "\f0dc"; } #Regularスタイルのアイコン .content02 a::before{ font: var(--fa-font-regular); content: "\f35b"; } #Brandsスタイルのアイコン .content03 a::before{ font: var(--fa-font-brands); content: "\f179"; } |
これまでのfont-familyプロパティも使える?
RegularやBrandsの場合
RegularとBrandsは、やと記述してもアイコン表示されます。
Solidの場合
Solidの場合にはと記述しても表示されません。しかし同じUnicodeにRegularスタイルがある場合にはSolidアイコンではなくRegularアイコンが表示されます。
houseアイコンのようにSolidスタイルのみFreeの場合には、では表示されないため(※このパターンもMacSafariでは表示されてしまう)、バージョン4方式のと記述すると表示されます。
しかし、どのスタイルもfontプロパティで記述!と認識しておいた方がややこしくなくていいかもです。
確認すべし!Font Awesome Documents
英語表記なのでしっかり把握するまでに時間がかかりますが、翻訳ツールのお世話になりながら何度も読み込むと少しは解ってきます。WordPressの日本語版開発者向けリファレンスも翻訳がすべて整うまでに時間がかかりそうなので、しばらくは英語版を嫌がらず見なければなりませんしね。
今回は、主に「CSS Pseudo-elements」についてチェックしました。

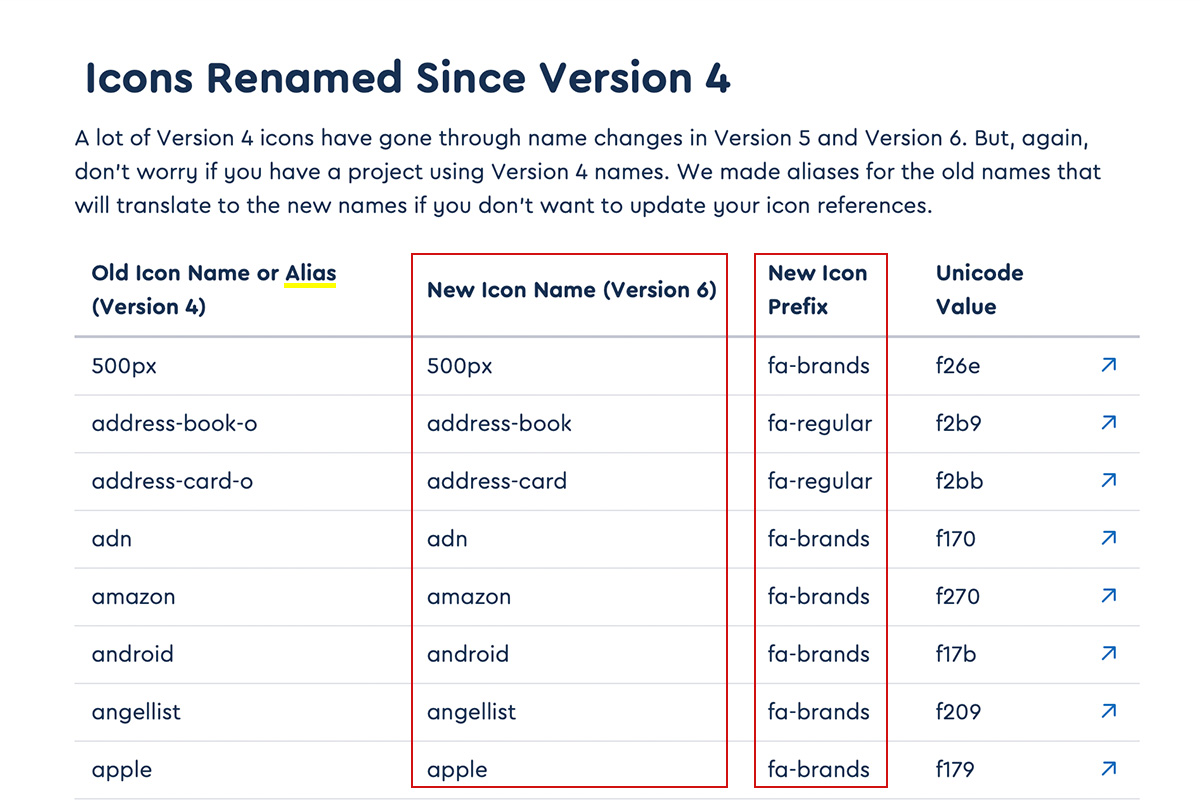
バージョン4以降に名前が変更されたアイコン
バージョン4以降に名前が変更されたアイコンは、Font Awesomeサイトの「Icons Renamed Since Version 4」にリストアップされています。

バージョン4のアイコンページ
旧バージョンを使いたいという場合もあるかも知れません。そのうちなくなるのかも知れませんが、今のところバージョン4のページもありました。
https://fontawesome.com/v4/icons/

雑感・総括
今回今更ながらバージョン6について色々と調べてみました。時間がかかりましたが、CSS擬似要素については新しい設定方法を知ることができ有意義な備忘録となりました。今後のFont AwesomeはCDN読込みでの利用が出来なくなるかも・・・という噂も流れていますがどうなるのでしょうか。メジャーアップデートの時には放置せずDocuments要チェックですね!
